今やAndroidなどのアプリ・Web開発には欠かせない存在のJava。 一時のカジュアルゲーム制作の流行もあり、Javaエンジニアの数は急増しました。 今回は、近年でもエンジニアの入門的な言語として取り上げられることが […]
ゲーム開発のためにCocos Creator 触ってみた! 〜その3〜

みなさんこんにちは。前回の記事から、「ツムツム」をベースの題材にしてゲームを作っていこうということ決め、さっそくタイトル画面を作成してみました。画面を作成するうえで、簡単にシーンの説明と画面の見方等をおさらいしながら進めていきました。
[adinserter block="1"]
ただ、前回はスクリプトは一切書かずに終わってしまったのでタイトルを表示した後何もすることができない状態でした笑今回は、その状態から一歩進んでスクリプトを作成して別のシーンに遷移してみましょう。
Title用スクリプトファイルの作成
それでは、さっそくスクリプトファイルを作成していきましょう。
Assetsタブを右クリックすると、いくつかメニューが現れますが、ひとまずCreate→Folderとし、Scriptフォルダを作成しましょう。フォルダが作られたでしょうか?デフォルトではNew Folderという名前で生成されるので、Scriptと変更しておきましょう。
ではその状態で、さらに右クリックをして、Create→TypeScriptとしましょう。こちらはNewScriptというファイル名で作られるので、ファイル名をTitleとしておきましょう。変更できましたか?それではファイルを開いてみましょう。
[adinserter block="1"]
Cocos Creatorでは、自動生成した場合にデフォルトでいくつかのフィールド変数と、メソッドが用意された状態で生成されます。内容の詳しい説明はまた後で行いますので一旦スルーしますw
ひとまず、クラス名をファイル名同様Titleに変更しましょう。
そして、フィールドとstartメソッドの中身を以下の図のように書き換えてください。

スクリプトのアタッチ
なにやらわけのわからないコードを書かされましたねw一旦わからない状態で良いです。そのうち説明します。
では、次に、作成したスクリプトをノードにAddしてみましょう。以前の記事で、Cocos CreatorはUnity同様コンポーネント指向だというお話をしたかと思いますが、ここで本領発揮します。
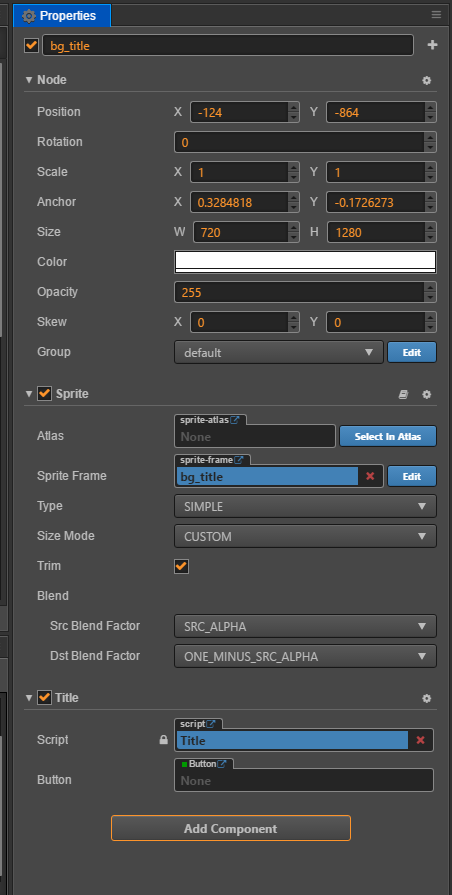
Node Tree タブで、背景をセットしたノードを選択した状態でPropertiesタブを見てください。NodeとSpriteのコンポーネントがセットされていることが視覚的にわかると思うのですが、一番下にAdd Componentというボタンがありますね!クリックして、Add Custom Componentのメニューを選択してみましょう。先ほど作成したTitleスクリプトが選択できるはずです。
図のようになっていれば成功です。

背景用のNodeが、さらにTitleコンポーネントもセットされるようになりました。このように、コンポーネント指向とは、あるNodeに対して複数のコンポーネント(クラス)を付加させることができ、そのクラスに応じた振る舞いをさせることができるようになります。
この状態でデバッグボタン押してみますか?いわれる前に押した人、多分画面が黒い状態のまま、コンソール上には大量のエラーが表示されていると思いますw
なぜなら、Titleクラスに記述した、buttonというフィールド変数に対して、プロパティ設定をしていないからです!図で言うと、TitleコンポーネントのButtonの箇所が None になっているのがわかると思います。このButtonプロパティに対して、何もNodeをセットしていないため、startメソッドに定義した、this.button が解決できなくてエラーが起こってしまうわけです。
start () {
// init logic
this.button.node.on('click', (event) => {
cc.director.loadScene('Game');
});
}
これを解除するためには、なんのことはない、前回ButtonクラスをAdd Componentしておいたbtn_startノードをドラッグして、先ほど None となっていた箇所にドロップするだけです。これだけで、プロパティにNodeをセットすることができます。簡単ですね!
ではもう一度デバッグボタンを押してみましょう!今度は先ほどと違い、ちゃんとタイトル画面が表示されたと思います!
ではボタンをクリックしてみましょう!さすがにエラーですね(;^ω^)
これは、ボタン押したときに書いてある遷移するためのシーンが存在しないからです。
勘のいい人ならもうおわかりですね!そう、あとは Game シーンを作成すれば、ゲームシーンに遷移することができます!
前回作成した要領でGameシーンをSceneフォルダの中に作ってみましょう!作れましたか?私は、Titleシーンと区別するため、別の背景画像を張り付けただけのシーンを作成してみました。
さて、デバッグ!
いかがでしょうか。ボタンクリックでタイトルからゲーム画面に遷移できたのではないでしょうか?
おめでとうございます。次回からは本格的にゲームを作りこんでいきましょう。
[adinserter block="1"]
コードの解説
先ほどスルーしたコードを軽く解説していきます。
今回のスクリプトで重要になるのは、以下の2点。
- @property
- UnityではSerialize Fieldで書かれていた、スクリプトクラスにNodeTree上のオブジェクトを渡すためのアノテーション
- このアノテーションを書いたうえで変数宣言すると、その型に応じたNodeをセットすることができ、コンポーネントの初期化段階でアクセスすることが可能となる
- start()
- いわゆる
LIFE-CYCLEメソッドといわれるもので、コンポーネントがある状態の時に、LIFE-CYCLEイベントとして定義されたメソッドが呼ばれることになる。 - startの他にも、onLoad, update, onDestroyなどたくさんある
- いわゆる
まとめ
今回は、前回作っておいたタイトル画面から今回新規で作ったゲーム画面に、あるボタントリガをもとに(スタートボタン)遷移するためのスクリプトコードを作成しました。
次回は、徐々にゲームロジックの部分に潜っていこうと思います。引き続き気長にお付き合いください。それではまた。
[adinserter block="1"]
>ゲーム開発のためにCocos Creator 触ってみた! 〜その1〜
>ゲーム開発のためにCocos Creator 触ってみた! 〜その2〜




