案件としても OSS 成果物としても、JavaScript を利用するシチュエーションは増え続けています。まだまだ枯れた言語とは言い難い状況で、使われるバージョンも ES5 から ES7 まで進化を続け、新しい文字列リテ […]
ゲーム開発のためにCocos Creator 触ってみた! 〜その1〜

みなさんこんにちは。突然ですが Cocos Creator 知ってますか!? cocosといってもファミリーレストランではありません(笑)現在ゲームのアプリを作りたいとなった場合、いわゆるゲームエンジンを何を使うかというと、UnityとCocos2d-xの二つが人気の上位を占めると言える状態です。
[adinserter block="1"]
Cocos Creator はそのCocos2d-xをベースとした、スマホ用(Web)ゲーム開発アプリ統合開発ツールです。統合開発ツールってなんのこっちゃ、って思う人はUnityとCocos2d-xを足して2で割ったものだと思ってください(笑)
目次
何ができるの?
上記の説明でピンとこない人に(当たり前や)、統合開発ツールって実際なんなんだってところなんですが、元々のCocos2d-xはあくまでコードベースで開発するスタイルなので視覚的にわかりづらい、とっつきにくい部分が少なからずありました。
一方で、Unityの場合は(こちらは統合開発ツール)、アプリケーションを開くと画面のUI操作で制作するゲームのシーンを作成できたり、UIを編集できたり、アニメーションを設定できたり、コーディング(別途Editorの設定が必要)やビルドができたり、ざっくり言ってしまえばそれをインストールすればそれだけでアプリが作れちゃうんですね。
なので、 Cocos Creator はCocos2d-xがなんか複雑すぎーって諦めちゃった人たちにはかなり有用なツールになりえるかと思います。
また、アプリケーションのUIはUnityをかなり参考にしているっぽいので、Unityを触っていた人たちはすんなり入れるかと思います。
コードを書く上で、言語ってとっても大事だと思うんですけど、Cocos Creatorでは2018/08/29現在、javascript, typescriptで書くことができます。
インストールしてみる
本家のサイトからまずダウンロードページに飛びましょう。(デフォが中国語なのでびっくりしないように)
最新バージョンは2系ですが、触ってみた感じちょっとバグ多めなので安定している1.9か1.10系をお勧めします(^_^;)
DLしたセットアップファイルを開けば自動的にインストールが始まるのでOKを押していけば基本的に大丈夫です。
※トップページにあるダウンロードリンクだと最新バージョン落とすことになるのでバージョン指定したい場合は↑のダウンロードページに直接飛んでください。
[adinserter block="1"]
起動してみる
インストールが正常に完了すると、起動できる状態になります。??みたいなアイコンなので早速起動してみましょう。
起動すると、まずはログイン画面が表示されます。Cocos Developerアカウントが必要なので、先に登録しておくか、もしくはログイン画面のsign upをクリックして登録しましょう!
登録が完了した上で、ログインフォームに情報を入力してLoginボタンを押すと、正常に処理が進めばプロジェクト作成画面に切り替わるので、この状態でプロジェクトが作れるようになります!
プロジェクトを作成してみる
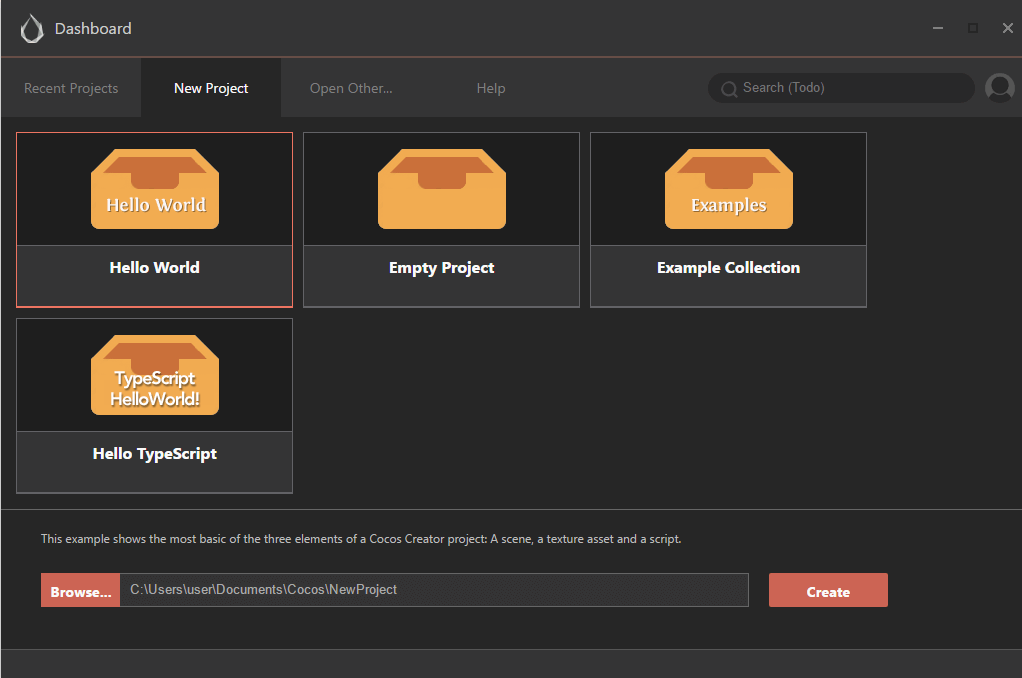
ログインが正常に済むと、Dashboardがプロジェクト作成の画面に切り替わります。

※Cocos Creatorでは、Recent Projectsタブから既存のプロジェクトを(一度開いたプロジェクトはここにリスティングされます)、New Project タブからは、いくつかのサンプルをベースに作るか、空のProjectを、Open Other...タブではPC上にあるCococ Creatorのプロジェクトを選択形式でそれぞれプロジェクトを開くことができます。
せっかくなのでEmpty Projectで新規に作成したいと思います。
画面の説明
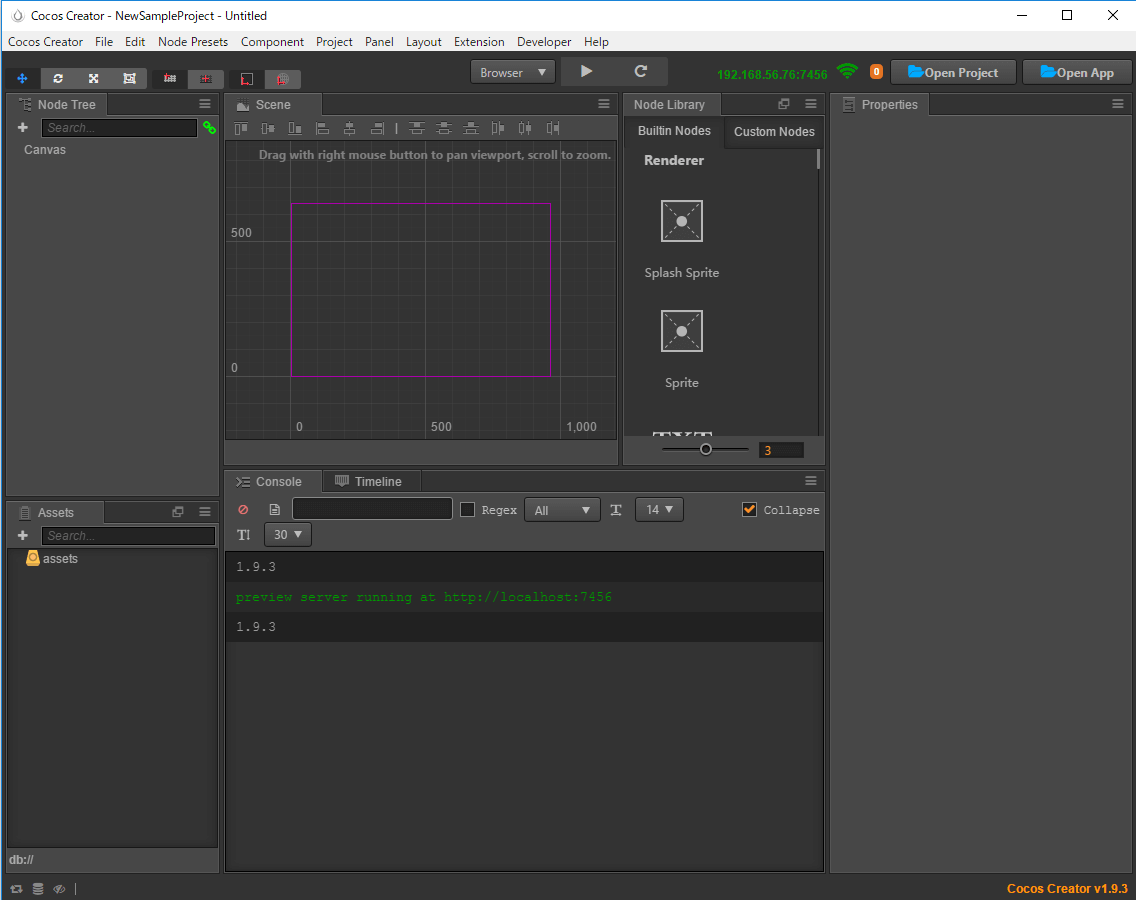
プロジェクトが立ち上がると以下のような画面が開きます。

Unityを知ってる人は、その類似具合に驚くかと思います笑
ざっと解説していきます。
Node Tree
- シーンに配置されるNodeが階層構造で表示される
- 並列にNodeが置かれた場合は、画面上で 下 に表示されているものが画面では全面に来る
- Nodeは階層構造として表現できるので、Nodeの子、孫・・・のような作り方も可能(グルーピング)
Asset
- プロジェクトを通して使われるアセットファイル、スクリプトファイルが表示される
- プロジェクト作成時に作られるassetsフォルダの中身がそのまま表示される
Scene
- 名前の通り、シーン(画面の単位)を編集することができる
Properties
- Node Tree上で選択したNodeのプロパティを確認(調整)することができる
Console
- ログを確認することができる
Timeline
- アニメーションを生成することができる
Node Library
- Cocos Creatorがプリセットで持っているNodeのコンポーネントが表示されている
- この中にあるコンポーネントを選択してScene上またはNode Tree上にD&Dすると画面に表示される
[adinserter block="1"]
いざ開発!
開発の流れとしては、基本的には、Scene上、またはNode Tree上にコンポーネントをペタペタ貼っていきUIを組み上げていく。
音声や画像、フォント等のアセットを使用したい場合にはAssetsに適宜追加して、それを同じ要領でSceneまたはNode Tree上に配置していく。という感じで画面を作っていきます。
ある程度画面が作れてきたらスクリプトを定義し、ボタンなどに対してイベントを仕掛け、処理を書いていく。というフローになるかと思われます。
また画面上部にある三角ボタンを押すと その状態でのデバッグができるので(デフォルトだとブラウザが開かれる)ちょこちょこ確認しながら作成することができます!
まとめ
今回は、Cocos Creator という統合開発環境の簡単な説明と使い方を書いていきました。
前身となる Cocos Studio というものが Deprecated になってしまったり、 Cocos陣営の戦略がなかなか不透明だったり、とにかくサンプルが少なくてこういうときどうやればいいんだろう?みたいなことが結構あったりするんですが、それでも手頃にゲームアプリが作れちゃうところはとっても魅力だと思います!
次回からは、なにか目的をもってゲームを作り上げていこうと思いますのでお楽しみに!




